Assignment 2 Report
Introduction
The developed application “Dinopedia” is used to provide encyclopaedic description on extinct dinosaurs. Aspiring Palaeontologist, people enthusiastic for learning historical animals, and others can use the app to study about all kinds of dinosaurs, listen to the audio of their cry, see their detailed description and many more.
Description of Application
The application “Dinopedia” is based on the idea that aspiring palaeontologist and dinosaur enthusiast can learn about the extinct dinosaur.
Augmented Reality, in this case, can make the process of providing knowledge more fun than what education historically education has been providing. So, to provide fun experience as well as to give knowledge on the subject, this application was designed.
Education is one of the major sectors which can benefit a lot by investing in various modern teaching technology. This can help increase student interaction and make them more focused on the subject. The main advantages of using Augmented reality for the project is listed below:
· AR canvas/screen can contain multimedia including text, pictures, audio and so on. So, this provides more details and increases students’ interaction and attention towards the subject.
· A 3D model of all the animals is shown on the computer. After the engine recognises the image target, the 3D model is rendered. This helps the users to look at the animals in detail.
· An information button is placed on the screen which the user can click to see a panel which contains the details of the animal and that panel consist of a sound button which plays the sound of the animal after clicking it. This makes the interface clean and free from any clutters. So, this will result in better user experience.
Interaction Design
User Interaction with the application is important. Good Interactions makes the user’s experience. Interacting with an application enables user to do the things that they want to do specifically.
Storyboard

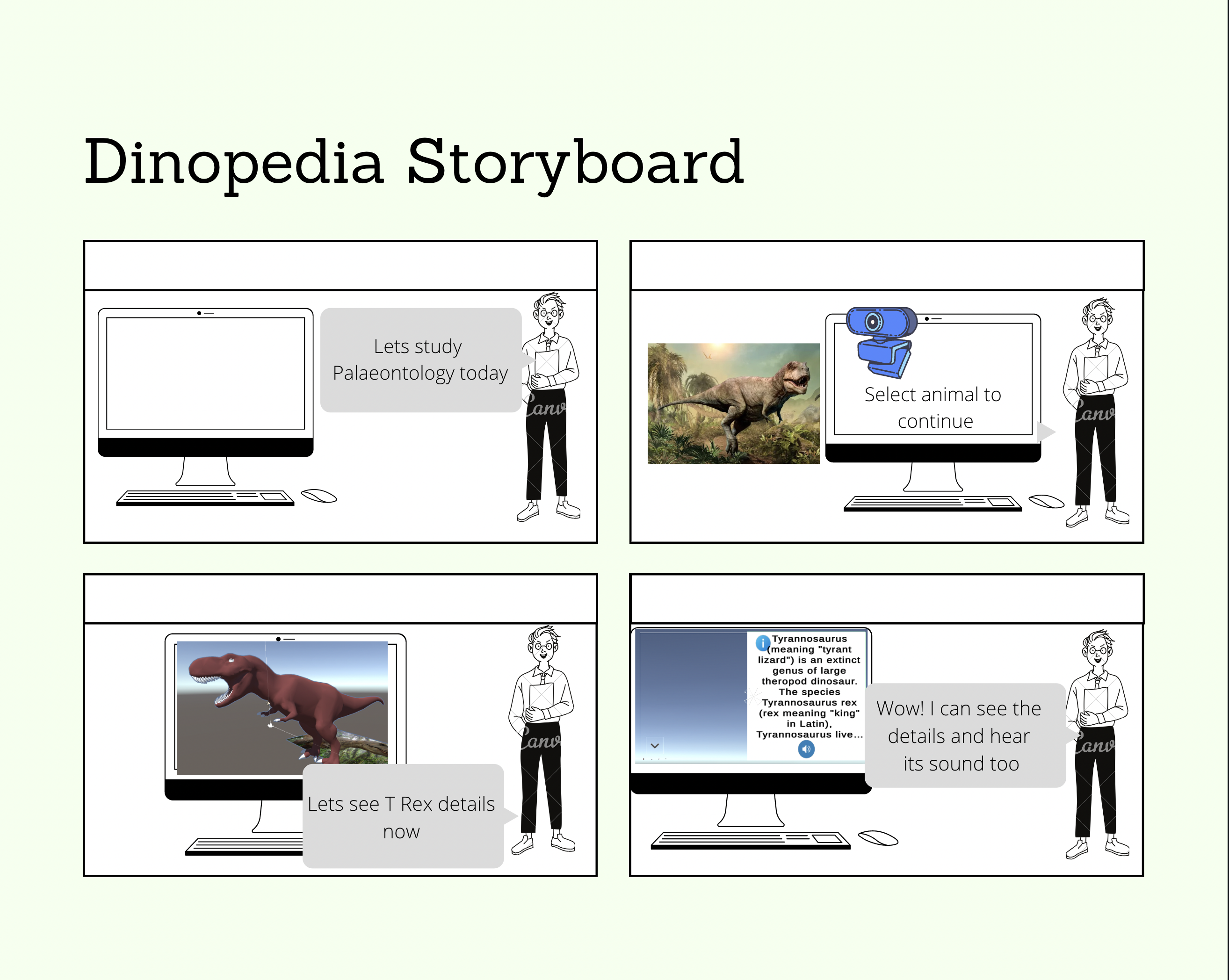
Figure 1: Storyboard
Interactions of “Dinopedia”
The main function of Dinopedia is to display a model of an animal and provide visualised information to the user. In this application, user can choose the animal they want to view by pointing AR enabled camera to an Image target. Then, the 3D model of that animal is presented in the screen. There is an image button in the bottom left corner of the screen. Clicking the button opens a new panel showing the animals details. In the new panel there is a sound button and clicking it plays the audio file while contains that animals sound. In the future, User can also add more animals, their information, gestures to scale the animals, rotate, change colour to name a few.
Technical Development
The application was designed and developed in Unity 3d. Furthermore, external packages were also used. Vuforia Engine was used to use Augmented Reality within Unity. The application is built for Windows platform, but can also be switched to Android or Mac or Linux that is compatible with unity’s cross platform support. To build the app, file should be selected from the main menu and from there after clicking on build select a platform to build the app and clicking on build and run automatically create the “.exe” file and executes it.
To engage with the application, the Image target is required. By using the app, the user captures the image target and the 3D model is displayed. There is a button on the screen. Clicking the button opens an information panel which contains all the details of the animals. There is also a button that’s plays the animal’s sound.
Prototype

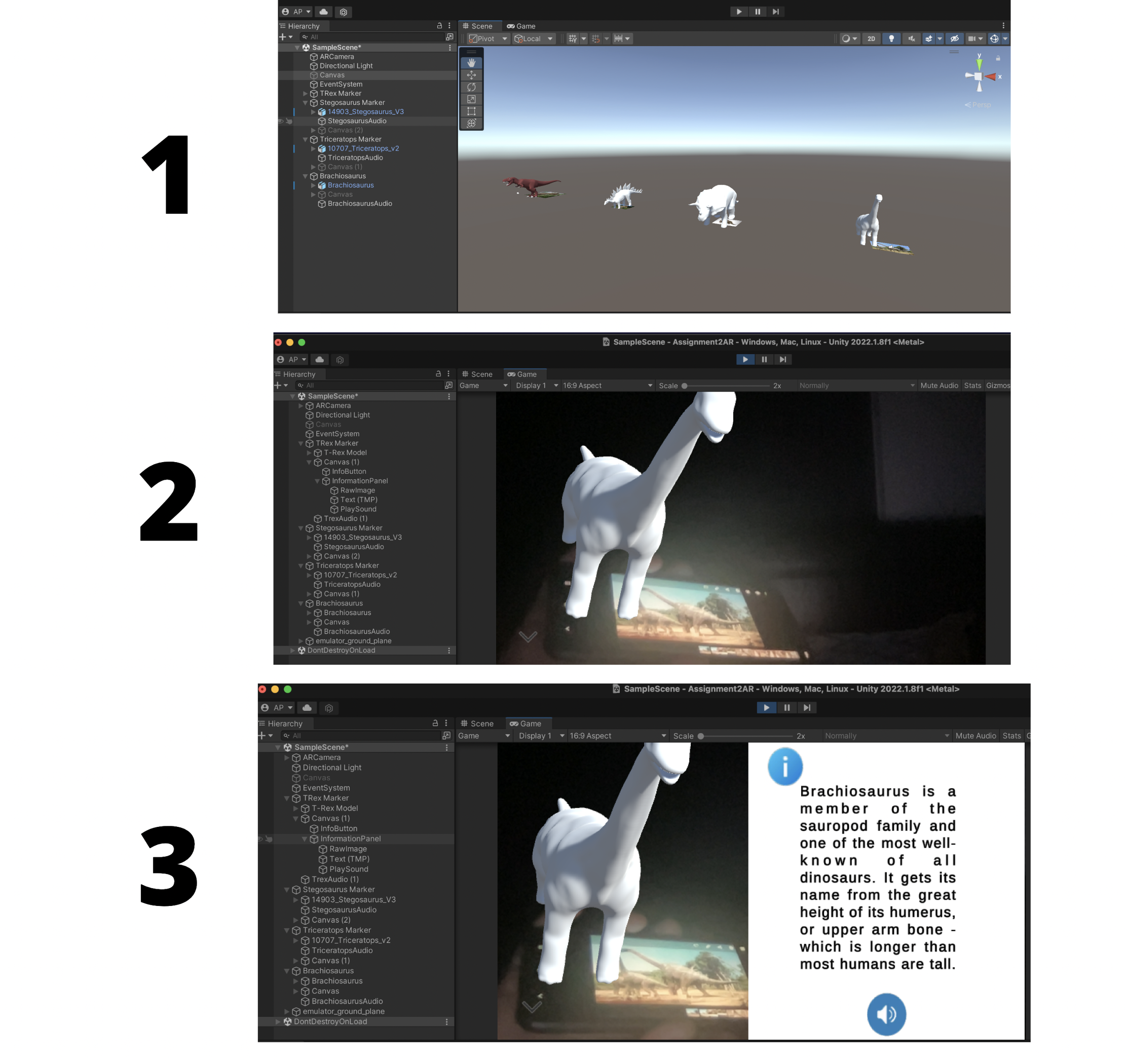
Figure 2: App Prototype
Description of 3D models
There are 4 main 3D models used in the application. The source and how it is used is presented below:
1) Brachiosaurus
i) The Source: - https://free3d.com/3d-model/brachiosaurus-v2--977277.html
ii) The Author: - printable_models
iii) Use Case: - Used as 3D model for Brachiosaurus
2) T Rex
i) The Source: - https://free3d.com/3d-model/t-rex-by-zino-25516.html
ii) The Author: - Zino-fx
iii) Use Case: - Used to display a 3D model of T Rex.

3) Stegosaurus
i) The Source: - https://free3d.com/3d-model/stegosaurus-v3--450982.html
ii) The Author: - printable_models
iii) Use Case: - Displays a 3D model of Stegosaurus after AR camera captures its corresponding Image target

4) Triceratops
i) Model Source: - https://free3d.com/3d-model/triceratops-v2--670338.html
ii) Author: - printable_models
iii) Use Case: - Displays a 3D model of Triceratops.

Reference
Asset | Author | Source | How is it used? |
T Rex Image target | Mark Mancini | https://animals.howstuffworks.com/dinosaurs/tyrannosaurus.htm | Used to trigger T Rex 3D model |
Stegosaurus Image Target | Gage Beasley | https://www.gagebeasleyshop.com/blogs/gb-blog/all-about-stegosaurus | Used to trigger Stegosaurus 3D model |
Triceratops Image Target | WildRepublic .com | Used to trigger Triceratops 3D model | |
Brachiosaurus | DinoAnimals.com | https://dinoanimals.com/dinosaurs/brachiosaurus-huge-herbivorous-dinosaurs/ | Used to trigger Brachiosaurus 3D model |
T Rex Sound | Gutieyaevo9 |
| Plays T Rex’s roar |
Stegosaurus Sound | alquimista 57 |
| Play Stegosaurus sound |
Triceratops Sound | Rexy Montero |
| Play Triceratops sound |
Brachiosaurus Sound | alquimista 57 |
| Play Brachiosaurus sound |
Script for Image Button and Play on button click is derived from video title “Unity - Play A Sound Effect With Button Click (2022) | EASY Unity Tutorial” made by xxRafael Productions - Rafael Vicuna
Leave a comment
Log in with itch.io to leave a comment.